Initiativenvorstellung (Kopiervorlage): Unterschied zwischen den Versionen
Aus INOVe
| (25 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{DISPLAYTITLE:<span class="fa fa- | {{DISPLAYTITLE:<span class="fa fa-files-o fa-lg"></span> Initiativenvorstellung (Kopiervorlage)}}{{#seo:site_name=INOVe – Bildet Netzwerke!|title=Vorstellungsartikel schreiben - Anleitung & Kopiervorlage|description=Wie ihr eure Vernetzungsinitiative in einem Artikel vorstellen könnt.}} | ||
<embedvideo service="youtube" dimensions="300x200" alignment="right" description="Schritt-für-Schritt-Anleitung (ab 05:40 min)" urlargs="start=341">https://youtu.be/jllPTi3mN-0</embedvideo> | <embedvideo service="youtube" dimensions="300x200" alignment="right" description="Schritt-für-Schritt-Anleitung (ab 05:40 min)" urlargs="start=341">https://youtu.be/jllPTi3mN-0</embedvideo> | ||
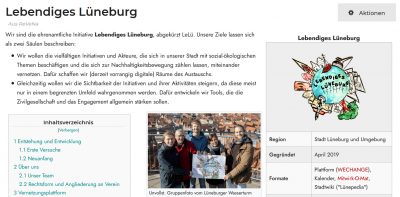
Eine der wichtigsten Funktionen dieses Wikis soll es sein, dass wir als Vernetzungsinitiativen voneinander lernen und uns gegenseitig inspirieren. Die Grundlage dafür sind Artikel über unsere Initiativen, in denen wir den Werdegang, die Arbeitsweise und die jeweiligen Besonderheiten vorstellen - so wie dieser über [[Lebendiges Lüneburg]]. Das kann natürlich kein*e Dritte*r übernehmen, sondern es ist wichtig, dass ihr den Artikel über euch selbst schreibt (dieser kann auch deutlich kürzer sein als der über ''Lebendiges Lüneburg''). Der | Eine der wichtigsten Funktionen dieses Wikis soll es sein, dass wir als Vernetzungsinitiativen '''voneinander lernen''' und uns '''gegenseitig inspirieren'''. Die Grundlage dafür sind Artikel über unsere Initiativen, in denen wir den Werdegang, die Arbeitsweise und die jeweiligen Besonderheiten vorstellen - so wie dieser über [[Lebendiges Lüneburg]]. Das kann natürlich kein*e Dritte*r übernehmen, sondern es ist wichtig, dass ihr den Artikel über euch selbst schreibt (dieser kann auch deutlich kürzer sein als der über ''Lebendiges Lüneburg''). Anstatt den Artikel hier im Wiki zu schreiben, könnt ihr ihn uns '''alternativ als Textdokument''' (z. B. Word-Datei) [[Benutzer:Felix Englisch|per E--Mail zusenden]], falls es das für euch einfacher macht. | ||
Der durchs Schreiben ausgelöste Reflexionsprozess soll euch außerdem dabei helfen, euch auf die Herausforderungen zu besinnen, auf die ihr gestoßen seid und die ihr (mal mehr, mal weniger) erfolgreich bewältigt habt. Diese Erfahrungen sollen im nächsten Schritt in weitere Artikel einfließen, in denen wir typische Herausforderungen und vielversprechende Handlungsempfehlungen beschreiben. | |||
[[Datei:Artikel LeLü.png|mini|400px|Als Beispiel: Vorstellungsartikel über [[Lebendiges Lüneburg]]]] | [[Datei:Artikel LeLü.png|mini|400px|Als Beispiel: Vorstellungsartikel über [[Lebendiges Lüneburg]]]] | ||
| Zeile 16: | Zeile 18: | ||
=== Textbearbeitung, Formatierung und Medien === | === Textbearbeitung, Formatierung und Medien === | ||
{{Quelltext Anleitung}} | |||
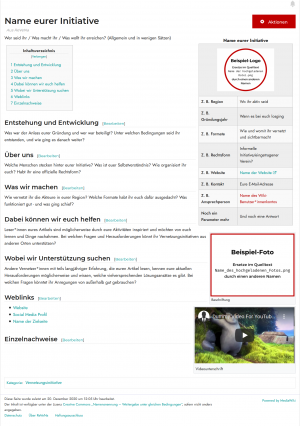
[[Datei:Kopiervorlage Initiativenvorstellung.png|mini|So sähe euer Artikel aus, wenn ihr nur die Vorlage kopiert und ohne eine Änderung speichert.]] | [[Datei:Kopiervorlage Initiativenvorstellung.png|mini|So sähe euer Artikel aus, wenn ihr nur die Vorlage kopiert und ohne eine Änderung speichert.]] | ||
Die Formatierung von Text hier im Wiki (also Überschriften erstellen, Links und Bilder einfügen, Begriffe fettgedruckt hervorgeben usw.) funktioniert anders, als ihr es vermutlich von Word und anderen Programmen gewohnt seid - nämlich ''nicht'' nach dem Prinzip WYSIWYG (''"What you see is what you get"'', deutsch: ''"Was du siehst, ist was du bekommst"''). Im Bearbeitungsmodus (also im Quelltext) wird ein Wort zum Beispiel nicht kursiv angezeigt, wenn du die Zeichen dafür verwendest (<code><nowiki>''Kursives Wort''</nowiki></code>). Erst beim Speichern siehst du die Resultate der Formatierung (''Kursives Wort''). Durch die Funktion <span class="grey-bg" style="background-color: #e7e7e7; color: #000">'''Vorschau zeigen'''</span> kannst du aber auch ohne Veröffentlichung der Änderungen schon sehen, wie der Artikel aussehen wird. | Die Formatierung von Text hier im Wiki (also Überschriften erstellen, Links und Bilder einfügen, Begriffe fettgedruckt hervorgeben usw.) funktioniert anders, als ihr es vermutlich von Word und anderen Programmen gewohnt seid - nämlich ''nicht'' nach dem Prinzip WYSIWYG (''"What you see is what you get"'', deutsch: ''"Was du siehst, ist was du bekommst"''). Im Bearbeitungsmodus (also im Quelltext) wird ein Wort zum Beispiel nicht kursiv angezeigt, wenn du die Zeichen dafür verwendest (<code><nowiki>''Kursives Wort''</nowiki></code>). Erst beim Speichern siehst du die Resultate der Formatierung (''Kursives Wort''). Durch die Funktion <span class="grey-bg" style="background-color: #e7e7e7; color: #000">'''Vorschau zeigen'''</span> kannst du aber auch ohne Veröffentlichung der Änderungen schon sehen, wie der Artikel aussehen wird. | ||
| Zeile 22: | Zeile 25: | ||
== Kopiervorlage == | == Kopiervorlage == | ||
Mit diesem Wissen bist du schon bereit, deinen ersten Artikel zu schreiben | Mit diesem Wissen bist du schon bereit, deinen ersten Artikel zu schreiben. Als Orientierung kann dir diese Kopiervorlage dienen. Mit den vorgeschlagenen Abschnitten ist sie relativ umfangreich; du musst natürlich nicht auf alles eingehen, sondern besonders auf die Punkte, die euch wichtig sind und die euch ausmachen. Dadurch kann euer Artikel auch deutlich kürzer werden (ergänzen könnt ihr ihn immer noch jederzeit im Nachhinein). | ||
Markiere den Text innerhalb der blauen Box (in Firefox geht das geht am einfachsten, wenn du auf den roten Strich klickst). Kopiere den Inhalt und füge ihn im Bearbeitungsfenster des Artikels ein, den du erstellen willst. | |||
Wenn du dort auf <span class="grey-bg" style="background-color: #e7e7e7; color: #000">'''Vorschau zeigen'''</span> klickst, siehst du schon, dass der Text anders als hier dargestellt wird. Zum Beispiel wird alles, was innerhalb der <code style="white-space: nowrap;"><nowiki><!-- ... --></nowiki></code> Ausdrücke steht, im Lesemodus nicht angezeigt; das sind erklärende '''Kommentare im Quelltext'''. Du kannst sie einfach löschen oder genauso gut stehen lassen | Wenn du dort auf <span class="grey-bg" style="background-color: #e7e7e7; color: #000">'''Vorschau zeigen'''</span> klickst, siehst du schon, dass der Text anders als hier dargestellt wird. Zum Beispiel wird alles, was innerhalb der <code style="white-space: nowrap;"><nowiki><!-- ... --></nowiki></code> Ausdrücke steht, im Lesemodus nicht angezeigt; das sind erklärende '''Kommentare im Quelltext'''. Du kannst sie einfach löschen oder genauso gut stehen lassen (achte nur darauf, dass dein Text nicht innerhalb dieser Ausdrücke steht). Diese Kommentare geben dir bei Bedarf Hinweise zu den einzelnen Abschnitten. Also, los geht's! | ||
<code style="font-family: unset; background-color: # | <code style="font-family: unset; background-color: #ac0000;"><div style="border: 2px solid #00acac; background-color: #00acac14; padding: 1em"><span style="color: #444; font-size: 90%;"><nowiki><!-- </nowiki> Der Abschnitt innerhalb der geschweiften Klammern erstellt die '''Infobox'''. Füge bei <code style="white-space: nowrap;">| Bild</code> am besten euer Logo ein, indem du im linken Seitenmenü unter <span class="sidebar-label-bg">Werkzeuge</span> auf <span class="grey-bg"><span class="fa fa-lg fa-upload small-icon"></span> Datei hochladen</span> klickst und euer Logo hochlädst. Füge den Namen der hochgeladenen Datei in die Infobox ein, also z. B. <code>| Bild = LeLüLogo.png</code><br>Beschrifte unter <code>1p</code>, <code>2p</code> usw. die Parameter und trage unter <code>1a</code>, <code>2a</code> usw. die jeweiligen Antworten ein. Du kannst Felder hinzufügen (8p, 8a, 9p, 9a usw.) oder Überflüssige löschen.<nowiki>--></nowiki></span><br><br> | ||
<code style="background-color: transparent; border: none;"><table class="wikitable" style="float: right; width: 40%; margin-left: 20px; padding: 5px 10px 0 10px;"> | <code style="background-color: transparent; border: none;"><table class="wikitable" style="float: right; width: 40%; margin-left: 20px; padding: 5px 10px 0 10px;"> | ||
<caption>{{Infobox</caption> | <caption>{{Infobox</caption> | ||
<tr> | <tr> | ||
<td colspan="2"><div style="border: # | <td colspan="2"><div style="border: #ac0000 solid 3px; border-radius: 100px; height: 100px; text-align: center;"><span style="vertical-align: -35px;">| 0Bild = Platzhalter-Logo.png</span></div></td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td>| | <td>| 1p = Region</td> | ||
<td>| | <td>| 1a = Wo ihr aktiv seid</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td>| | <td>| 2p = Gründungsjahr</td> | ||
<td>| | <td>| 2a = Wann es bei euch losging</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td>| | <td>| 3p = Formate</td> | ||
<td>| | <td>| 3a = Wie und womit ihr vernetzt und sichtbarmacht</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td>| | <td>| 4p = Website</td> | ||
<td>| | <td>| 4a = <nowiki>[https://www.website-url.de Name der Website {{Externer Link Icon}}]</nowiki></td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td>| | <td>| 5p = Kontakt</td> | ||
<td>| | <td>| 5a = Eure E-Mail-Adresse</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td>| | <td>| 6p = Ansprechperson</td> | ||
<td>| | <td>| 6a = <nowiki>[[Benutzer:Name des Wiki-Benutzer*innenkontos|]]</nowiki></td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td>| | <td>| 7p = Weiterer Parameter</td> | ||
<td>| | <td>| 7a = Weitere Antwort</td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
| Zeile 70: | Zeile 75: | ||
<span style="color: #444; font-size: 90%;"><nowiki><!-- </nowiki> Wenn du mindestens vier (Unter-)Überschriften verwendet, erscheint hier - zwischen Einleitung und erster Überschrift - automatisch das '''Inhaltsverzeichnis'''.<nowiki>--></nowiki></span><br> | <span style="color: #444; font-size: 90%;"><nowiki><!-- </nowiki> Wenn du mindestens vier (Unter-)Überschriften verwendet, erscheint hier - zwischen Einleitung und erster Überschrift - automatisch das '''Inhaltsverzeichnis'''.<nowiki>--></nowiki></span><br> | ||
<div class="kv-abschnitt" style=" | <div class="kv-abschnitt" style="display: inline-block;"><nowiki>== Entstehung und Entwicklung ==</nowiki></div> <span style="color: #444; font-size: 90%;"><nowiki><!-- </nowiki>Das ist die erste Überschrift.<nowiki>--></nowiki></span><br> | ||
Was war der Anlass eurer Gründung und wer war beteiligt? Unter welchen Bedingungen seid ihr entstanden, und wie ging es danach weiter?</div><br> | <div class="kv-abschnitt" style="width: 55%;">Was war der Anlass eurer Gründung und wer war beteiligt? Unter welchen Bedingungen seid ihr entstanden, und wie ging es danach weiter?</div><br> | ||
<span style="color: #444; font-size: 90%;"><nowiki><!-- </nowiki> Mit dem <code>=</code> Zeichen erstellst du '''(Unter-)Überschriften'''. Dabei hilft dir die Dropdown-Liste [[Datei:Überschrift.png|x23px]] | <span style="color: #444; font-size: 90%;"><nowiki><!-- </nowiki> Mit dem <code>=</code> Zeichen erstellst du '''(Unter-)Überschriften'''. Dabei hilft dir die Dropdown-Liste [[Datei:Überschrift.png|x23px]] in der Werkzeugleiste unter [[Datei:Erweitert.png|x23px]]. Unter der Überschrift folgt der Text.</span> | ||
<span style="color: #444; font-size: 90%;">Die vorgeschlagenen Überschriften und Fragen sollen als '''Anregung''' dienen. Du kannst dich gerne danach richten | <span style="color: #444; font-size: 90%;">Die vorgeschlagenen Überschriften und Fragen sollen als '''Anregung''' dienen. Du kannst dich gerne danach richten oder dich für einen anderen Aufbau entscheiden. Wenn Abschnitte länger werden, empfiehlt es sich, Unter-Überschriften einzufügen.<nowiki>--></nowiki></span><br><br> | ||
<div class="kv-abschnitt" style="width: 55%;"><nowiki>== Über uns ==</nowiki><br> | <div class="kv-abschnitt" style="width: 55%;"><nowiki>== Über uns ==</nowiki><br> | ||
Welche Menschen stecken hinter eurer Initiative? Was ist euer Selbstverständnis? Wie organisiert ihr euch? Habt ihr eine offizielle Rechtsform?</div><br> | Welche Menschen stecken hinter eurer Initiative? Was ist euer Selbstverständnis? Wie organisiert ihr euch? Habt ihr eine offizielle Rechtsform?</div><br> | ||
<div style="float: right; width: 400px; height: 100px; background-color: #f8f9fa; padding: 5px 5px 5px 10px; border: # | <div style="float: right; width: 400px; height: 100px; background-color: #f8f9fa; padding: 5px 5px 5px 10px; border: #ac0000 solid 3px;"><span style="vertical-align: -10px; font-family: Consolas, Liberation Mono,Courier,monospace;"><nowiki>[[Datei:Platzhalter-Foto.png|mini| Beschriftung]]</nowiki></span></div><br> | ||
<div class="kv-abschnitt" style="float: right; width: 400px; background-color: #ebafaf; border-color: # | <div class="kv-abschnitt" style="float: right; width: 400px; background-color: #ebafaf; border-color: #ac0000; clear: both;"><nowiki>{{#ev:youtube|https://youtu.be/gDeIQrP2MiY|350|right|Videounterschrift}}</nowiki></div><br> | ||
<div style="width: 55%; margin-top: -30px;"><span style="color: #444; font-size: 90%;"><nowiki><!-- </nowiki> [[Datei:Datei.png|x23px]] '''Bilder''' können euren Artikel deutlich bereichern. Vielleicht habt ihr ja auch ein [[Datei:Video.png|x23px]] '''Video''', in dem ihr euch vorstellt? Beim Einbetten von Medien helfen euch die Buttons in der Werkzeugleiste. Genauere Hinweise gibt die Anleitung "[[Projekt:Formatierung und Medien|Formatierung und Medien]]". <nowiki>--></nowiki></span></div><br> | <div style="width: 55%; margin-top: -30px;"><span style="color: #444; font-size: 90%;"><nowiki><!-- </nowiki> [[Datei:Datei.png|x23px]] '''Bilder''' können euren Artikel deutlich bereichern. Vielleicht habt ihr ja auch ein [[Datei:Video.png|x23px]] '''Video''', in dem ihr euch vorstellt? Beim Einbetten von Medien helfen euch die Buttons in der Werkzeugleiste. Genauere Hinweise gibt die Anleitung "[[Projekt:Formatierung und Medien|Formatierung und Medien]]". <nowiki>--></nowiki></span></div><br> | ||
| Zeile 103: | Zeile 108: | ||
</div><br> | </div><br> | ||
<div class="kv-abschnitt" style="display: inline-block;"><nowiki>== | <div class="kv-abschnitt" style="display: inline-block;"><nowiki>== Anmerkungen ==</nowiki></div> | ||
<span style="color: #444; font-size: 90%;"><nowiki><!-- </nowiki>Wenn ihr im Text Referenzen verwendet habt (mit dem [[Datei:Quelle.png|x23px]] Quellenangabe-Icon in der Werkzeugleiste), erscheinen diese dann hier als Fußnoten, so wie bei [[Lebendiges Lüneburg# | <span style="color: #444; font-size: 90%;"><nowiki><!-- </nowiki>Wenn ihr im Text Referenzen verwendet habt (mit dem [[Datei:Quelle.png|x23px]] Quellenangabe-Icon in der Werkzeugleiste), erscheinen diese dann hier als Fußnoten, so wie bei [[Lebendiges Lüneburg#Anmerkungen]].<nowiki>--></nowiki></span><br><br> | ||
<div class="kv-abschnitt" style="display: inline-block;"><nowiki>[[Kategorie:Vernetzungsinitiative]]</nowiki></div | <div class="kv-abschnitt" style="display: inline-block;"><nowiki>[[Kategorie:Vernetzungsinitiative]]</nowiki></div> | ||
<span style="color: #444; font-size: 90%;"><nowiki><!-- </nowiki> | <span style="color: #444; font-size: 90%;"><nowiki><!-- </nowiki>Durch dieses Segment wird der Artikel der Kategorie zugeordnet. Im Lesemodus erscheint ganz unten ein Verweis auf die [[Übersicht der Vernetzungsinitiativen]]. Hier wird euer Artikel jetzt auch aufgeführt.<nowiki>--></nowiki></span></div></code> | ||
== Kontakt für Fragen == | == Kontakt für Fragen == | ||
Aktuelle Version vom 19. Dezember 2021, 16:10 Uhr
<embedvideo service="youtube" dimensions="300x200" alignment="right" description="Schritt-für-Schritt-Anleitung (ab 05:40 min)" urlargs="start=341">https://youtu.be/jllPTi3mN-0</embedvideo> Eine der wichtigsten Funktionen dieses Wikis soll es sein, dass wir als Vernetzungsinitiativen voneinander lernen und uns gegenseitig inspirieren. Die Grundlage dafür sind Artikel über unsere Initiativen, in denen wir den Werdegang, die Arbeitsweise und die jeweiligen Besonderheiten vorstellen - so wie dieser über Lebendiges Lüneburg. Das kann natürlich kein*e Dritte*r übernehmen, sondern es ist wichtig, dass ihr den Artikel über euch selbst schreibt (dieser kann auch deutlich kürzer sein als der über Lebendiges Lüneburg). Anstatt den Artikel hier im Wiki zu schreiben, könnt ihr ihn uns alternativ als Textdokument (z. B. Word-Datei) per E--Mail zusenden, falls es das für euch einfacher macht.
Der durchs Schreiben ausgelöste Reflexionsprozess soll euch außerdem dabei helfen, euch auf die Herausforderungen zu besinnen, auf die ihr gestoßen seid und die ihr (mal mehr, mal weniger) erfolgreich bewältigt habt. Diese Erfahrungen sollen im nächsten Schritt in weitere Artikel einfließen, in denen wir typische Herausforderungen und vielversprechende Handlungsempfehlungen beschreiben.

Allgemeines
Dieser Artikel dient als Anleitung inkl. Kopiervorlage, wie ihr den Artikel über eure Initiative schreiben könnt. Dabei sind das nur Empfehlungen, die euch helfen sollen, aber ihr könnt gerne vom vorgeschlagenen Aufbau abweichen. Euer Artikel kann auch erstmal kurz sein und nur die wichtigsten Infos enthalten; ihr könnt jederzeit zurückkehren und weitermachen. Generell könnt ihr neben Links auch Texte, Fotos und Video von eurer Website oder anderen Veröffentlichungen verwenden, wenn ihr die Urheberrechte daran besitzt.
Da es sich bei eurem Artikel um die Vorstellung eurer Initiative handelt, ist es anders als in den meisten Fällen angebracht, dass die Wir-Form verwendet wird.
Artikel erstellen
Zuallerst musst du dir hier im Wiki ein Benutzer*innenkonto erstellen (weitere Infos zur Anmeldung). Um einen neuen Artikel zu erstellen, gib den gewünschten Titel (also in diesem Fall den Namen eurer Initiative) oben links in das Suchfeld ein und drücke Enter. Klicke nun auf "Erstelle die Seite "Dein Suchbegriff" in diesem Wiki." Es öffnet sich ein noch leeres Bearbeitungsfenster, in welches du deinen Inhalt eintragen kannst.
Aufbau
Wie jeder gute Wiki-Artikel sollte eure Initiativenvorstellung eine Einleitung haben, die die wichtigsten Angaben über euch enthält; was das ist, entscheidet ihr. Ergänzend eignet es sich, eine Infobox einzufügen, die eine steckbriefartige Übersicht enthält, damit Leser*innen die grundlegenden Infos auf einen Blick erfassen können. Darunter folgen die Abschnitte, in denen ihr je einen Aspekt eurer Initiative genauer vorstellt und die jeweils mit einer Überschrift beginnen. Achtet bitte auf eine logische Reihenfolge. Mit Unter-Überschriften könnt ihr die Struktur verfeinern. Wenn ihr mindestens vier (Unter-)Überschriften verwendet, erscheint automatisch ein Inhaltsverzeichnis - unter der Einleitung, also oberhalb der ersten Überschrift. Wenn ihr alles Wissenswerte über eure Initiative aufgeschrieben habt, könnt ihr unten noch den Abschnitt Weblinks einfügen und hier relevante, weiterführende Links anführen, z. B. zu eurer Website, zu Social-Media-Kanälen o. Ä.
Textbearbeitung, Formatierung und Medien

Die Formatierung von Text hier im Wiki (also Überschriften erstellen, Links und Bilder einfügen, Begriffe fettgedruckt hervorgeben usw.) funktioniert anders, als ihr es vermutlich von Word und anderen Programmen gewohnt seid - nämlich nicht nach dem Prinzip WYSIWYG ("What you see is what you get", deutsch: "Was du siehst, ist was du bekommst"). Im Bearbeitungsmodus (also im Quelltext) wird ein Wort zum Beispiel nicht kursiv angezeigt, wenn du die Zeichen dafür verwendest (''Kursives Wort''). Erst beim Speichern siehst du die Resultate der Formatierung (Kursives Wort). Durch die Funktion Vorschau zeigen kannst du aber auch ohne Veröffentlichung der Änderungen schon sehen, wie der Artikel aussehen wird.
Aber keine Angst, du musst nicht auswendig lernen, mit welchen Ausdrücken du welche Formatierungsstile erreichst - Die größte Hilfe dafür ist nämlich die Werkzeugleiste. Mit den Buttons (einige unter ![]() ) kannst du alle möglichen Bearbeitungen vornehmen. Learning by Doing funktioniert hier am besten: Probier die Funktionen einfach aus und finde mit Vorschau zeigen heraus, wie es aussieht. Du kannst dabei nichts kaputtmachen. Der Abschnitt
) kannst du alle möglichen Bearbeitungen vornehmen. Learning by Doing funktioniert hier am besten: Probier die Funktionen einfach aus und finde mit Vorschau zeigen heraus, wie es aussieht. Du kannst dabei nichts kaputtmachen. Der Abschnitt ![]() enthält weitere Hinweise und die Anleitung zu Formatierung und Medien beschreibt die Funktionen genauer, vor allem wie Bilder und Videos eingefügt werden können.
enthält weitere Hinweise und die Anleitung zu Formatierung und Medien beschreibt die Funktionen genauer, vor allem wie Bilder und Videos eingefügt werden können.
Kopiervorlage
Mit diesem Wissen bist du schon bereit, deinen ersten Artikel zu schreiben. Als Orientierung kann dir diese Kopiervorlage dienen. Mit den vorgeschlagenen Abschnitten ist sie relativ umfangreich; du musst natürlich nicht auf alles eingehen, sondern besonders auf die Punkte, die euch wichtig sind und die euch ausmachen. Dadurch kann euer Artikel auch deutlich kürzer werden (ergänzen könnt ihr ihn immer noch jederzeit im Nachhinein).
Markiere den Text innerhalb der blauen Box (in Firefox geht das geht am einfachsten, wenn du auf den roten Strich klickst). Kopiere den Inhalt und füge ihn im Bearbeitungsfenster des Artikels ein, den du erstellen willst.
Wenn du dort auf Vorschau zeigen klickst, siehst du schon, dass der Text anders als hier dargestellt wird. Zum Beispiel wird alles, was innerhalb der <!-- ... --> Ausdrücke steht, im Lesemodus nicht angezeigt; das sind erklärende Kommentare im Quelltext. Du kannst sie einfach löschen oder genauso gut stehen lassen (achte nur darauf, dass dein Text nicht innerhalb dieser Ausdrücke steht). Diese Kommentare geben dir bei Bedarf Hinweise zu den einzelnen Abschnitten. Also, los geht's!
<!-- Der Abschnitt innerhalb der geschweiften Klammern erstellt die Infobox. Füge bei | Bild am besten euer Logo ein, indem du im linken Seitenmenü unter auf Datei hochladen klickst und euer Logo hochlädst. Füge den Namen der hochgeladenen Datei in die Infobox ein, also z. B. | Bild = LeLüLogo.png
Beschrifte unter 1p, 2p usw. die Parameter und trage unter 1a, 2a usw. die jeweiligen Antworten ein. Du kannst Felder hinzufügen (8p, 8a, 9p, 9a usw.) oder Überflüssige löschen.-->
{{Infobox
| 0Bild = Platzhalter-Logo.png
| 1p = Region
| 1a = Wo ihr aktiv seid
| 2p = Gründungsjahr
| 2a = Wann es bei euch losging
| 3p = Formate
| 3a = Wie und womit ihr vernetzt und sichtbarmacht
| 4p = Website
| 4a = [https://www.website-url.de Name der Website {{Externer Link Icon}}]
| 5p = Kontakt
| 5a = Eure E-Mail-Adresse
| 6p = Ansprechperson
| 6a = [[Benutzer:Name des Wiki-Benutzer*innenkontos|]]
| 7p = Weiterer Parameter
| 7a = Weitere Antwort
}}
<!-- Als nächstes folgt die Einleitung, die im Artikel links oben, also neben der Infobox erscheint. Gehe hier auf allgemeine Punkte ein und fasse dich möglichst kurz, da im Hauptteil genug Platz für Ausführungen ist.-->
Wer seid ihr / Was macht ihr / Was wollt ihr erreichen? (Allgemein und in wenigen Sätzen)
<!-- Wenn du mindestens vier (Unter-)Überschriften verwendet, erscheint hier - zwischen Einleitung und erster Überschrift - automatisch das Inhaltsverzeichnis.-->
== Entstehung und Entwicklung == <!-- Das ist die erste Überschrift.-->
Was war der Anlass eurer Gründung und wer war beteiligt? Unter welchen Bedingungen seid ihr entstanden, und wie ging es danach weiter?
<!-- Mit dem = Zeichen erstellst du (Unter-)Überschriften. Dabei hilft dir die Dropdown-Liste  in der Werkzeugleiste unter
in der Werkzeugleiste unter  . Unter der Überschrift folgt der Text.
. Unter der Überschrift folgt der Text.
Die vorgeschlagenen Überschriften und Fragen sollen als Anregung dienen. Du kannst dich gerne danach richten oder dich für einen anderen Aufbau entscheiden. Wenn Abschnitte länger werden, empfiehlt es sich, Unter-Überschriften einzufügen.-->
== Über uns ==
Welche Menschen stecken hinter eurer Initiative? Was ist euer Selbstverständnis? Wie organisiert ihr euch? Habt ihr eine offizielle Rechtsform?
[[Datei:Platzhalter-Foto.png|mini| Beschriftung]]
{{#ev:youtube|https://youtu.be/gDeIQrP2MiY|350|right|Videounterschrift}}
<!--  Bilder können euren Artikel deutlich bereichern. Vielleicht habt ihr ja auch ein
Bilder können euren Artikel deutlich bereichern. Vielleicht habt ihr ja auch ein  Video, in dem ihr euch vorstellt? Beim Einbetten von Medien helfen euch die Buttons in der Werkzeugleiste. Genauere Hinweise gibt die Anleitung "Formatierung und Medien". -->
Video, in dem ihr euch vorstellt? Beim Einbetten von Medien helfen euch die Buttons in der Werkzeugleiste. Genauere Hinweise gibt die Anleitung "Formatierung und Medien". -->
== Was wir machen ==
Wie vernetzt ihr die Akteure in eurer Region? Welche Formate habt ihr euch dafür ausgedacht? Was funktioniert gut - und was ging schief?
== Dabei können wir euch helfen ==
Leser*innen eures Artikels sind möglicherweise durch eure Aktivitäten inspiriert und möchten von euch lernen und Dinge nachahmen. Bei welchen Fragen und Herausforderungen könnt ihr Vernetzungsinitiativen aus anderen Orten unterstützen?
== Wobei wir Unterstützung suchen ==
Andere Vernetzer*innen mit teils langjähriger Erfahrung, die euren Artikel lesen, kennen eure aktuellen Herausforderungen möglicherweise und wissen, welche vielversprechenden Lösungsansätze es gibt. Bei welchen Fragen könntet ihr Anregungen von außerhalb gut gebrauchen?
== Weblinks ==
* [https://www.website-url.de Website]
* [https://www.social-media-url.de Social Media Profil]
* [https://www.weitere-url.de Name der Zielseite]
== Anmerkungen ==
<!-- Wenn ihr im Text Referenzen verwendet habt (mit dem  Quellenangabe-Icon in der Werkzeugleiste), erscheinen diese dann hier als Fußnoten, so wie bei Lebendiges Lüneburg#Anmerkungen.-->
Quellenangabe-Icon in der Werkzeugleiste), erscheinen diese dann hier als Fußnoten, so wie bei Lebendiges Lüneburg#Anmerkungen.-->
[[Kategorie:Vernetzungsinitiative]]
<!-- Durch dieses Segment wird der Artikel der Kategorie zugeordnet. Im Lesemodus erscheint ganz unten ein Verweis auf die Übersicht der Vernetzungsinitiativen. Hier wird euer Artikel jetzt auch aufgeführt.-->
Kontakt für Fragen
Bei Fragen könnt ihr jederzeit Felix, den Admin dieses Wikis, kontaktieren.
