Formatierung und Medien: Unterschied zwischen den Versionen
Aus INOVe
Keine Bearbeitungszusammenfassung |
K Textersetzung - „{{#seo:|“ durch „{{#seo:site_name=INOVe – Bildet Netzwerke!|“ |
||
| (12 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Quelltext Anleitung}} | |||
{{#seo: | {{#seo: | ||
|title=Formatierung und Medien (Anleitung) | |title=Formatierung und Medien (Anleitung) | ||
|description=Textbearbeitung und die Verwendung von Bildern, Videos und Karten einfach erklärt.}} | |description=Textbearbeitung und die Verwendung von Bildern, Videos und Karten einfach erklärt.}} | ||
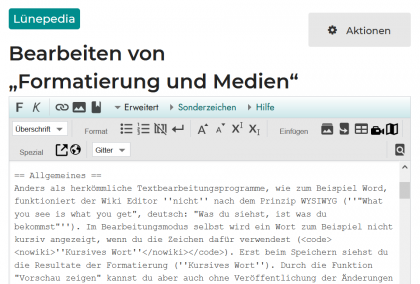
[[Datei:Screenshot Werkzeugleiste.png|mini|420px|Bearbeitungsansicht | [[Datei:Screenshot Werkzeugleiste.png|mini|420px|Bearbeitungsansicht eines Artikels mit Werkzeugleiste]] | ||
Dieser Artikel ist eine Anleitung für die Formatierung von Text und die Einbindung von Medien (Bildern, Videos und Karten) im Stadtwiki. Die '''Werkzeugleiste''' im Bearbeitungsmodus ist dafür eine große Hilfe, da sich mit den Buttons gewünschte Änderungen automatisch vornehmen beziehungsweise Elemente einfügen lassen. Die Funktionen sind auch für Einsteiger*innen intuitiv und reichen für die meisten Bearbeitungen aus. Möchtest du einen Artikel bearbeiten oder erstellen, wähle im <span class="grey-bg"><span class="fa fa-cog fa-lg" style="font-size: 15px; vertical-align: 1px;"></span> Aktionen</span> Menü den Punkt <span class="grey-bg"><span class="fa fa-edit fa-lg" style="font-size: 15px; vertical-align: 0.5px;"></span> Bearbeiten</span>. | Dieser Artikel ist eine Anleitung für die Formatierung von Text und die Einbindung von Medien (Bildern, Videos und Karten) im Stadtwiki. Die '''Werkzeugleiste''' im Bearbeitungsmodus ist dafür eine große Hilfe, da sich mit den Buttons gewünschte Änderungen automatisch vornehmen beziehungsweise Elemente einfügen lassen. Die Funktionen sind auch für Einsteiger*innen intuitiv und reichen für die meisten Bearbeitungen aus. Möchtest du einen Artikel bearbeiten oder erstellen, wähle im <span class="grey-bg aktionen"><span class="fa fa-cog fa-lg" style="font-size: 15px; vertical-align: 1px;"></span> Aktionen</span> Menü den Punkt <span class="grey-bg"><span class="fa fa-edit fa-lg" style="font-size: 15px; vertical-align: 0.5px;"></span> Bearbeiten</span>. | ||
== Allgemeines == | == Allgemeines == | ||
Anders als herkömmliche Textbearbeitungsprogramme, wie zum Beispiel Word, funktioniert der Wiki Editor ''nicht'' nach dem Prinzip WYSIWYG (''"What you see is what you get", deutsch: "Was du siehst, ist was du bekommst"''). Im Bearbeitungsmodus selbst wird ein Wort zum Beispiel nicht kursiv angezeigt, wenn du die Zeichen dafür verwendest (<code><nowiki>''Kursives Wort''</nowiki></code>). Erst beim Speichern siehst du die Resultate der Formatierung (''Kursives Wort''). Durch die Funktion <span class="grey-bg">'''Vorschau zeigen'''</span> kannst du aber auch ohne Veröffentlichung der Änderungen schon sehen, wie der Artikel aussehen wird. Der von Lünepedia und vielen weiteren Wikis (wie auch Wikipedia) genutzte Formatierungsstil nennt sich Wikitext oder Wiki Markup. Durch bestimmte Sonderzeichen werden ausgewählte Begriffe zum Beispiel hervorgehoben oder mit einem Link versehen. | Anders als herkömmliche Textbearbeitungsprogramme, wie zum Beispiel Word, funktioniert der Wiki Editor ''nicht'' nach dem Prinzip WYSIWYG (''"What you see is what you get", deutsch: "Was du siehst, ist was du bekommst"''). Im Bearbeitungsmodus selbst wird ein Wort zum Beispiel nicht kursiv angezeigt, wenn du die Zeichen dafür verwendest (<code><nowiki>''Kursives Wort''</nowiki></code>). Erst beim Speichern siehst du die Resultate der Formatierung (''Kursives Wort''). Durch die Funktion <span class="grey-bg" style="background-color: #e7e7e7; color: #000;">'''Vorschau zeigen'''</span> kannst du aber auch ohne Veröffentlichung der Änderungen schon sehen, wie der Artikel aussehen wird. Der von Lünepedia und vielen weiteren Wikis (wie auch Wikipedia) genutzte Formatierungsstil nennt sich Wikitext oder Wiki Markup. Durch bestimmte Sonderzeichen werden ausgewählte Begriffe zum Beispiel hervorgehoben oder mit einem Link versehen. | ||
== Werkzeugleiste == | == Werkzeugleiste == | ||
| Zeile 27: | Zeile 27: | ||
| | | | ||
[[Datei:Link.png|rahmenlos|links]] | [[Datei:Link.png|rahmenlos|links]] | ||
|| Link einfügen || <code><nowiki>[[Projekt:Formatierung und Medien#Werkzeugleiste|Beispiel]]</nowiki></code> || [[Projekt:Formatierung#Werkzeugleiste|Beispiel]] | || Link einfügen || <code><nowiki>[[Projekt:Formatierung und Medien#Werkzeugleiste|Beispiel]]</nowiki></code> || [[Projekt:Formatierung und Medien#Werkzeugleiste|Beispiel]] | ||
|- | |- | ||
| | | | ||
| Zeile 44: | Zeile 44: | ||
[[Datei:Erweitert.png|rahmenlos|links]] | [[Datei:Erweitert.png|rahmenlos|links]] | ||
|- | |- | ||
| | |colspan="2"| | ||
[[Datei:Überschrift.png|rahmenlos|links]] | [[Datei:Überschrift.png|rahmenlos|links]] | ||
|| z. B. <code><nowiki>== Werkzeugleiste ==</nowiki></code> || Siehe Überschrift dieses Abschnitts | |||
|- | |- | ||
| | | | ||
| Zeile 91: | Zeile 91: | ||
[[Datei:Tiefgestellt.png|rahmenlos|links]] | [[Datei:Tiefgestellt.png|rahmenlos|links]] | ||
|| Tiefgestellt || <code><nowiki>Beispiel<sub>2</sub></nowiki></code> || Beispiel<sub>2</sub> | || Tiefgestellt || <code><nowiki>Beispiel<sub>2</sub></nowiki></code> || Beispiel<sub>2</sub> | ||
|- | |- | ||
| | | | ||
| Zeile 105: | Zeile 101: | ||
|- | |- | ||
| | | | ||
[[Datei:Externer Link Icon.png | [[Datei:Externer Link Icon.png|links]] | ||
|| Externer Link Icon || <code><nowiki><span class="fa fa-external-link fa-lg small-icon"></nowiki></code> | || Externer Link Icon || <code><nowiki>{{Externer Link Icon}}</nowiki></code> <br> <small>Eine Vorlage mit dem Inhalt:<br> <code><nowiki><span class="fa fa-external-link fa-lg small-icon"></nowiki></code></small> || {{Externer Link Icon}} | ||
|- | |- | ||
| | | | ||
| Zeile 118: | Zeile 114: | ||
| | | | ||
[[Datei:Seo.png|rahmenlos|links]] | [[Datei:Seo.png|rahmenlos|links]] | ||
|| Suchmaschinenoptimierung || <code><nowiki>{{#seo:|description=Stell dir eine Stadt vor, in der alle Menschen am Wissen der Gemeinschaft teilhaben, es nutzen und mehren können.}}</nowiki></code><br>(Kurze Beschreibung des Artikels für Suchmaschinen und Linkvorschau in Messengern) | || Suchmaschinenoptimierung || <code><nowiki>{{#seo:site_name=INOVe – Bildet Netzwerke!|description=Stell dir eine Stadt vor, in der alle Menschen am Wissen der Gemeinschaft teilhaben, es nutzen und mehren können.}}</nowiki></code><br>(Kurze Beschreibung des Artikels für Suchmaschinen und Linkvorschau in Messengern) | ||
|| | || | ||
[[Datei:Seo Screenshot.jpg]] | [[Datei:Seo Screenshot.jpg]] | ||
| Zeile 130: | Zeile 126: | ||
|| Suchen und ersetzen || Probier es aus! || | || Suchen und ersetzen || Probier es aus! || | ||
|- | |- | ||
| | |colspan="2"| | ||
[[Datei:Sonderzeichen.png|rahmenlos|links]] | [[Datei:Sonderzeichen.png|rahmenlos|links]] | ||
|| Verschiedene Alphabete und Symbole || Z. B. π, †, ⅓, ش | |||
|- | |- | ||
| | |colspan="4"| | ||
[[Datei:Hilfe.png|rahmenlos|links]] | [[Datei:Hilfe.png|rahmenlos|links]] | ||
|- | |- | ||
| Diskussion || Signatur mit Zeitstempel || <code><nowiki>--~~~~</nowiki></code> || --[[Benutzer:Testnutzer*in|Dein Benutzer*innenname]] ([[Benutzer Diskussion:Testnutzer*in|Diskussion]]) 13:47, 22. Jun. 2020 (CEST) | | <span class="grey-bg">Diskussion</span><br>bzw.<br>[[Datei:Signatur.png|links]] || Signatur mit Zeitstempel || <code><nowiki>--~~~~</nowiki></code> || --[[Benutzer:Testnutzer*in|Dein Benutzer*innenname]] ([[Benutzer Diskussion:Testnutzer*in|Diskussion]]) 13:47, 22. Jun. 2020 (CEST) | ||
|- | |- | ||
| Diskussion || Signatur || <code><nowiki>~~~</nowiki></code> || [[Benutzer:Testnutzer*in|Dein Benutzer*innenname]] ([[Benutzer Diskussion:Testnutzer*in|Diskussion]]) | | <span class="grey-bg">Diskussion</span> || Signatur || <code><nowiki>~~~</nowiki></code> || [[Benutzer:Testnutzer*in|Dein Benutzer*innenname]] ([[Benutzer Diskussion:Testnutzer*in|Diskussion]]) | ||
|- | |- | ||
| Diskussion || Einrücken || | | <span class="grey-bg">Diskussion</span> || Einrücken || | ||
<code><nowiki>Normaler Text</nowiki></code><br> | <code><nowiki>Normaler Text</nowiki></code><br> | ||
<code><nowiki>:Eingerückt</nowiki></code><br> | <code><nowiki>:Eingerückt</nowiki></code><br> | ||
| Zeile 156: | Zeile 151: | ||
=== Bilder === | === Bilder === | ||
Die Verwendung von Bildern ist ausdrücklich erwünscht, da diese die Qualität eines Artikels deutlich steigern können. Die weitgehend selbsterklärende Funktion unter <span title="Eingebettete Datei">[[Datei: | Die Verwendung von Bildern ist ausdrücklich erwünscht, da diese die Qualität eines Artikels deutlich steigern können. Die weitgehend selbsterklärende Funktion unter <span title="Eingebettete Datei">[[Datei:Datei.png|20px]]</span> in der Werkzeugleiste des Bearbeitungsmodus ermöglicht das komplikationslose Einfügen. Es dürfen jedoch nur Bilder verwendet werden, die: | ||
* für die öffentliche Verwendung im Wiki vom Benutzer oder Urheber freigeben wurden, oder | * für die öffentliche Verwendung im Wiki vom Benutzer oder Urheber freigeben wurden, oder | ||
* die vom Benutzer selbst gemacht und für die Veröffentlichung freigegeben wurden. | * die vom Benutzer selbst gemacht und für die Veröffentlichung freigegeben wurden. | ||
| Zeile 167: | Zeile 162: | ||
<code><nowiki>[[Datei:Lueneburg BlickVomKalkberg2020.jpg|mini|400px|rechts|Beispielbild]]</nowiki></code> | <code><nowiki>[[Datei:Lueneburg BlickVomKalkberg2020.jpg|mini|400px|rechts|Beispielbild]]</nowiki></code> | ||
<code>Lueneburg BlickVomKalkberg2020.jpg</code> ist der Name des Bildes, den du auf Wikipedia beziehungsweise Wikimedia Commons findest, falls das Bild aus deren Datenbank stammt. Andernfalls den Bezeichnung verwenden, unter der das Bild auf Lünepedia hochgeladen ist. <code>mini</code> gibt das Format an und ist der empfohlene Wert für die meisten Bilder. <code>400px</code> gibt die Breite des Bildes in Pixeln an. <code>rechts</code> ist die empfohlene Ausrichtung und zudem der Standardwert, muss also nicht angegeben werden. <code>Beispielbild</code> ist die Bildunterschrift. Hilfe beim Einbetten von Dateien bietet der Button <span title="Eingebettete Datei">[[Datei: | <code>Lueneburg BlickVomKalkberg2020.jpg</code> ist der Name des Bildes, den du auf Wikipedia beziehungsweise Wikimedia Commons findest, falls das Bild aus deren Datenbank stammt. Andernfalls den Bezeichnung verwenden, unter der das Bild auf Lünepedia hochgeladen ist. <code>mini</code> gibt das Format an und ist der empfohlene Wert für die meisten Bilder. <code>400px</code> gibt die Breite des Bildes in Pixeln an. <code>rechts</code> ist die empfohlene Ausrichtung und zudem der Standardwert, muss also nicht angegeben werden. <code>Beispielbild</code> ist die Bildunterschrift. Hilfe beim Einbetten von Dateien bietet der Button <span title="Eingebettete Datei">[[Datei:Datei.png|20px]]</span> in der Werkzeugleiste im Bearbeitungsmodus. | ||
</div><div class="large-6 columns">''Wie es aussieht:'' | </div><div class="large-6 columns">''Wie es aussieht:'' | ||
| Zeile 193: | Zeile 188: | ||
=== Karten === | === Karten === | ||
Die Einbindung von [https://www.openstreetmap.org/ OpenStreetMaps <span class="fa fa-external-link fa-lg" style="font-size: 12px; vertical-align: 0px;">] in Artikeln ist möglich und empfohlen, insofern die Angabe von Positionen und Orten beim Thema des Artikels sinnvoll ist. Neben Adressen können auch [https://maps.extension.wiki/wiki/Coordinate_formats Koordinaten <span class="fa fa-external-link fa-lg small-icon"></span>] verwendet werden. Dafür muss lediglich ein Code-Segment wie die folgenden in den Artikel eingefügt und angepasst werden. Dabei hilft der Button [[Datei:Karte | Die Einbindung von [https://www.openstreetmap.org/ OpenStreetMaps <span class="fa fa-external-link fa-lg" style="font-size: 12px; vertical-align: 0px;">] in Artikeln ist möglich und empfohlen, insofern die Angabe von Positionen und Orten beim Thema des Artikels sinnvoll ist. Neben Adressen können auch [https://maps.extension.wiki/wiki/Coordinate_formats Koordinaten <span class="fa fa-external-link fa-lg small-icon"></span>] verwendet werden. Dafür muss lediglich ein Code-Segment wie die folgenden in den Artikel eingefügt und angepasst werden. Dabei hilft der Button [[Datei:Karte.png|20px]] in der Werkzeugleiste. | ||
<poem style="border: 2px solid #008d8d; background-color: #008d8d14; padding: 1em"><div class="row"><div class="large-6 columns"><code><nowiki>{{#display_map:Lüneburg, Germany}}</nowiki></code> | <poem style="border: 2px solid #008d8d; background-color: #008d8d14; padding: 1em"><div class="row"><div class="large-6 columns"><code><nowiki>{{#display_map:Lüneburg, Germany}}</nowiki></code> | ||
| Zeile 207: | Zeile 203: | ||
==== Ausrichtung und Rahmen ==== | |||
Damit die Karte an den rechten Bildschirmrand rückt und wie die eingebetteten Bilder und Videos einen Rahmen erhält, füge das Code-Segment <span style="white-space: nowrap;"><code><nowiki><div class="map"></nowiki></code></span> vor dem Kartensegment <code><nowiki>{{#display_map: ...}}</nowiki></code> ein und <code><nowiki></div></nowiki></code> dahinter. Unmittelbar vor dem <code><nowiki></div></nowiki></code> kannst du eine Beschriftung einfügen, die klein unter der Karte erscheint. | |||
<poem style="border: 2px solid #008d8d; background-color: #008d8d14; padding: 1em"><div class="row"><div class="large-6 columns">''Was du schreibst:'' | |||
<code><nowiki><div class="map"> | |||
{{#display_map:Liebesgrund, Lüneburg}}</nowiki></code> | |||
Lage des Liebesgrund | |||
<code><nowiki></div></nowiki></code> | |||
</div><div class="large-6 columns">''Wie es aussieht:'' | |||
<div class="map">{{#display_map:Liebesgrund, Lüneburg}}<p>Lage des Liebesgrund</p></div></div></div></poem> | |||
==== Parameter ==== | |||
Es lassen sich auch weitere Werte festlegen, zum Beispiel die Breite und Höhe der Karte, ob der Vollbildmodus erlaubt werden soll oder ob '''Popups''' erscheinen, wenn man auf einen Marker klickt. Weitere Parameter werden in der [https://maps.extension.wiki/wiki/Customizing_Leaflet_maps offiziellen, englischsprachigen Anleitung <span class="fa fa-external-link fa-lg small-icon"></span>] erklärt. | Es lassen sich auch weitere Werte festlegen, zum Beispiel die Breite und Höhe der Karte, ob der Vollbildmodus erlaubt werden soll oder ob '''Popups''' erscheinen, wenn man auf einen Marker klickt. Weitere Parameter werden in der [https://maps.extension.wiki/wiki/Customizing_Leaflet_maps offiziellen, englischsprachigen Anleitung <span class="fa fa-external-link fa-lg small-icon"></span>] erklärt. | ||
| Zeile 213: | Zeile 224: | ||
<code><nowiki>Sülfmeisterstraße 1, Lüneburg, Germany~</nowiki></code> | <code><nowiki>Sülfmeisterstraße 1, Lüneburg, Germany~</nowiki></code> | ||
<code><nowiki>'''</nowiki></code>Popup-Überschrift<code><nowiki>'''~</nowiki></code> | <code><nowiki>'''</nowiki></code>Popup-Überschrift<code><nowiki>'''~</nowiki></code> | ||
<nowiki>Der Popup-Text kann etwas über diesen Ort (das | <nowiki>Der Popup-Text kann etwas über diesen Ort (das [[Deutsches Salzmuseum|Deutsche Salzmuseum]]) erklären.</nowiki> | ||
<code><nowiki>|height=250px</nowiki></code> | <code><nowiki>|height=250px</nowiki></code> <small>(Höhe, in Pixeln)</small> | ||
<code><nowiki>|width=80%</nowiki></code> | <code><nowiki>|width=80%</nowiki></code> <small>(Breite, in px oder in % der Bilschirmbreite)</small> | ||
<code><nowiki>|center=Lüneburg, Germany</nowiki></code> | <code><nowiki>|center=Lüneburg, Germany</nowiki></code> | ||
<code><nowiki>|fullscreen=on</nowiki></code> | <code><nowiki>|fullscreen=on</nowiki></code> <small>(Ob der Vollbildschirm-Button unten links angezeigt wird)</small> - Empfohlen ist on | ||
<code><nowiki>|zoom=13</nowiki></code> | <code><nowiki>|scrollzoom=off</nowiki></code> <small>(Ob Scrollen rein- bzw. rauszoomt)</small> - Empfohlen ist off | ||
<code><nowiki>|zoom=11</nowiki></code> <small>(Zoomstufe; 1 ist das Weiteste, 20 das Nächste, 13 ist Standard)</small> | |||
<code><nowiki>|icon=Yellow-marker.png</nowiki></code> <small>(Farbe des Markers; mögliche Werte: Yellow-marker.png, Green-marker.png, Red-marker.png, Small-main-marker.png, Small-yellow-marker.png, Small-green-marker.png, Small-red-marker.png und Grey-marker.png)</small> | |||
<code><nowiki>|resizable=on</nowiki></code> <small>(Ob das Ziehen an der rechten unteren Ecke zur Änderung der Größe führt)</small> | |||
<code><nowiki>|cluster=on</nowiki></code> <small>(Falls mehrere Marker gesetzt sind, ob diese geclustert werden, wenn rausgezoomt wird oder diese nah beeinander sind - in diesem Beispiel nicht zu sehen)</small> | |||
<code><nowiki>}}</nowiki></code> | <code><nowiki>}}</nowiki></code> | ||
''wird zu:'' | ''wird zu:'' | ||
{{#display_map:Sülfmeisterstraße 1, Lüneburg | {{#display_map:Sülfmeisterstraße 1, Lüneburg~'''Popup-Überschrift'''~Der Popup-Text kann etwas über diesen Ort (das [[Deutsches Salzmuseum|Deutsche Salzmuseum]]) erklären.|height=250px|width=80%|center=Lüneburg, Germany|fullscreen=on|zoom=11|icon=Yellow-marker.png|scrollzoom=off|resizable=on|cluster=on}}</poem> | ||
---- | ---- | ||
Aktuelle Version vom 7. März 2021, 12:44 Uhr

Dieser Artikel ist eine Anleitung für die Formatierung von Text und die Einbindung von Medien (Bildern, Videos und Karten) im Stadtwiki. Die Werkzeugleiste im Bearbeitungsmodus ist dafür eine große Hilfe, da sich mit den Buttons gewünschte Änderungen automatisch vornehmen beziehungsweise Elemente einfügen lassen. Die Funktionen sind auch für Einsteiger*innen intuitiv und reichen für die meisten Bearbeitungen aus. Möchtest du einen Artikel bearbeiten oder erstellen, wähle im Aktionen Menü den Punkt Bearbeiten.
Allgemeines
Anders als herkömmliche Textbearbeitungsprogramme, wie zum Beispiel Word, funktioniert der Wiki Editor nicht nach dem Prinzip WYSIWYG ("What you see is what you get", deutsch: "Was du siehst, ist was du bekommst"). Im Bearbeitungsmodus selbst wird ein Wort zum Beispiel nicht kursiv angezeigt, wenn du die Zeichen dafür verwendest (''Kursives Wort''). Erst beim Speichern siehst du die Resultate der Formatierung (Kursives Wort). Durch die Funktion Vorschau zeigen kannst du aber auch ohne Veröffentlichung der Änderungen schon sehen, wie der Artikel aussehen wird. Der von Lünepedia und vielen weiteren Wikis (wie auch Wikipedia) genutzte Formatierungsstil nennt sich Wikitext oder Wiki Markup. Durch bestimmte Sonderzeichen werden ausgewählte Begriffe zum Beispiel hervorgehoben oder mit einem Link versehen.
Werkzeugleiste
Im Bearbeitungsmodus befindet sich oben eine Zeile mit Formatierungshilfen. Für die meisten Bearbeitungen genügt es, diese Buttons zu nutzen. Mit diesen lassen sich Segmente automatisch einfügen, um folgende Änderungen am Text vorzunehmen:
Fortgeschrittene Formatierung
Sollten die Funktionen der Werkzeugleiste nicht ausreichen, bieten die folgenden Abschnitte Anleitungen und Beispiele für weiterführende Bearbeitungen.
Bilder
Die Verwendung von Bildern ist ausdrücklich erwünscht, da diese die Qualität eines Artikels deutlich steigern können. Die weitgehend selbsterklärende Funktion unter ![]() in der Werkzeugleiste des Bearbeitungsmodus ermöglicht das komplikationslose Einfügen. Es dürfen jedoch nur Bilder verwendet werden, die:
in der Werkzeugleiste des Bearbeitungsmodus ermöglicht das komplikationslose Einfügen. Es dürfen jedoch nur Bilder verwendet werden, die:
- für die öffentliche Verwendung im Wiki vom Benutzer oder Urheber freigeben wurden, oder
- die vom Benutzer selbst gemacht und für die Veröffentlichung freigegeben wurden.
Bilder, bei denen der Verdacht besteht, dass gegen diese Kriterien verstoßen wurde, werden ohne Anspruch auf Erklärung gelöscht.
Wir empfehlen daher die Verwendung von Bildern aus den MediaWiki Commons , der freien Mediensammlung von Wikipedia und anderen Projekten. Geeignete Bilder können über entsprechende Wikipedia-Artikel oder die Suchfunktion der Wikimedia Commons gefunden werden. Die meisten Mediendateien sind unter der Lizenz "Creative Commons BY-SA 4.0" veröffentlicht - derselben wie auf Lünepedia - und dürfen hier entsprechend eingebunden werden. Dafür muss das Bild nicht einmal herunter- und wieder hochgeladen werden, sondern kann direkt eingebunden werden.
[[Datei:Lueneburg BlickVomKalkberg2020.jpg|mini|400px|rechts|Beispielbild]]
Lueneburg BlickVomKalkberg2020.jpg ist der Name des Bildes, den du auf Wikipedia beziehungsweise Wikimedia Commons findest, falls das Bild aus deren Datenbank stammt. Andernfalls den Bezeichnung verwenden, unter der das Bild auf Lünepedia hochgeladen ist. mini gibt das Format an und ist der empfohlene Wert für die meisten Bilder. 400px gibt die Breite des Bildes in Pixeln an. rechts ist die empfohlene Ausrichtung und zudem der Standardwert, muss also nicht angegeben werden. Beispielbild ist die Bildunterschrift. Hilfe beim Einbetten von Dateien bietet der Button ![]() in der Werkzeugleiste im Bearbeitungsmodus.
in der Werkzeugleiste im Bearbeitungsmodus.
Bilder, die auf dieses Wiki hochgeladen werden, fallen unter die allgemeine Lizenz des Wikis, falls sie nicht anders gekennzeichnet werden. Sie dürfen damit unter gleichen Bedingungen und mit Namensnennung weiterverwendet werden.
Videos
Anders als auf Wikipedia ist es in unserem Wiki auch möglich, Videos aus Plattformen wie YouTube oder Vimeo einzubetten. Dafür muss lediglich folgende Zeile im Bearbeitungsmodus eines Artikels eingefügt werden:
{{#ev:youtube|https://www.youtube.com/watch?v=O6l3EI9fNSo|350|right|Videounterschrift.}}
#ev:youtube" gibt die Plattform an (möglich sind auch #ev:vimeo und viele weitere ). 350 gibt die Breite in Pixeln an, die Höhe passt sich automatisch an (wichtig: px weglassen!) Mit 480x320 kannst du Breite mal Höhe angeben und mit x320 nur die Höhe, wobei sich die Breite nicht automatisch anpasst, sondern den Standardwert von 640px annimmt. Right ist die empfohlene Ausrichtung und Videounterschrift sollte durch geeigneten Text ersetzt werden.
{{#ev:youtube|https://www.youtube.com/watch?v=O6l3EI9fNSo%7C350%7Cright%7CVideounterschrift.}}
Weitere Hinweise dazu finden sich in dieser englischsprachigen Anleitung .
Karten
Die Einbindung von OpenStreetMaps in Artikeln ist möglich und empfohlen, insofern die Angabe von Positionen und Orten beim Thema des Artikels sinnvoll ist. Neben Adressen können auch Koordinaten verwendet werden. Dafür muss lediglich ein Code-Segment wie die folgenden in den Artikel eingefügt und angepasst werden. Dabei hilft der Button ![]() in der Werkzeugleiste.
in der Werkzeugleiste.
{{#display_map:Lüneburg, Germany}}
wird zu:
{{#display_map:Katzenstraße 2, Lüneburg, Germany; Finkstraße 4, Lüneburg, Germany; Universitätsallee 1, Lüneburg, Germany}}
wird zu:
Ausrichtung und Rahmen
Damit die Karte an den rechten Bildschirmrand rückt und wie die eingebetteten Bilder und Videos einen Rahmen erhält, füge das Code-Segment <div class="map"> vor dem Kartensegment {{#display_map: ...}} ein und </div> dahinter. Unmittelbar vor dem </div> kannst du eine Beschriftung einfügen, die klein unter der Karte erscheint.
<div class="map">
{{#display_map:Liebesgrund, Lüneburg}}
Lage des Liebesgrund
</div>
Lage des Liebesgrund
Parameter
Es lassen sich auch weitere Werte festlegen, zum Beispiel die Breite und Höhe der Karte, ob der Vollbildmodus erlaubt werden soll oder ob Popups erscheinen, wenn man auf einen Marker klickt. Weitere Parameter werden in der offiziellen, englischsprachigen Anleitung erklärt.
{{#display_map:
Sülfmeisterstraße 1, Lüneburg, Germany~
'''Popup-Überschrift'''~
Der Popup-Text kann etwas über diesen Ort (das [[Deutsches Salzmuseum|Deutsche Salzmuseum]]) erklären.
|height=250px (Höhe, in Pixeln)
|width=80% (Breite, in px oder in % der Bilschirmbreite)
|center=Lüneburg, Germany
|fullscreen=on (Ob der Vollbildschirm-Button unten links angezeigt wird) - Empfohlen ist on
|scrollzoom=off (Ob Scrollen rein- bzw. rauszoomt) - Empfohlen ist off
|zoom=11 (Zoomstufe; 1 ist das Weiteste, 20 das Nächste, 13 ist Standard)
|icon=Yellow-marker.png (Farbe des Markers; mögliche Werte: Yellow-marker.png, Green-marker.png, Red-marker.png, Small-main-marker.png, Small-yellow-marker.png, Small-green-marker.png, Small-red-marker.png und Grey-marker.png)
|resizable=on (Ob das Ziehen an der rechten unteren Ecke zur Änderung der Größe führt)
|cluster=on (Falls mehrere Marker gesetzt sind, ob diese geclustert werden, wenn rausgezoomt wird oder diese nah beeinander sind - in diesem Beispiel nicht zu sehen)
}}
wird zu:
Gitter
Hauptartikel: Projekt:Gitter
Durch ein Gitter wie dieses hier wird der Bildschirm in Spalten unterteilt, um Inhalte übersichtlich zu struktieren.
Der Inhalt einer Gitterspalte kann mit allen verfügbaren Wiki-Inhalten gefüllt werden, also neben normalem Text und Links auch mit Bildern, Videos und Karten oder sogar weiteren Gittern und Tabs.
Anleitung
Wie bei dieser Spalte können Gitter auch Überschriften haben. Erklärungen und Beispiele beinhaltet unsere Anleitung zu Gittern.
Tabs
Hauptartikel: englischsprachige Anleitung der Anbieter*innen
Tabs erlauben die Unterteilung von Text und anderen Inhalten in verschiedene Abschnitte, zwischen denen Leser*innen hin- und herspringen können. Probiere die Funktion aus, indem du die anderen Tabs (2 - 4) öffnest.
Sie können horizontal, aber auch vertikal angeordnet sein...
... so wie diese Tabs im Tab.
Eine englischsprachige Anleitung und Kopiervorlage des Codes, den man für die Erstellung von Tabs in einen Artikel einfügen muss, findet sich auf der Seite des Anbieters .
Viel Spaß beim Ausprobieren dieser Funktion!
Weblinks
- Wikipedia Anleitung: Textgestaltung
- Wikipedia: Bildrechte
- MediaWiki Anleitung: Extension:EmbedVideo
- MediaWiki Anleitung: Extension:Maps
- MediaWiki Pivot Skin Anleitung: Grid
- MediaWiki Pivot Skin Anleitung: Tabs
- MediaWiki Pivot Skin Anleitung: Image Slider

